Ford AV
Roles: Interaction Design / User Research / Visual Design
Tools: Figma / Framer / Omnigraffle
How do we start?
How Might riders in the future want to find and enter their autonomous vehicle?
We looked at how people are currently using current vehicles in a city setting. Specifically, we looked at possible uses of ridesharing, taxi riding, and bus riding.
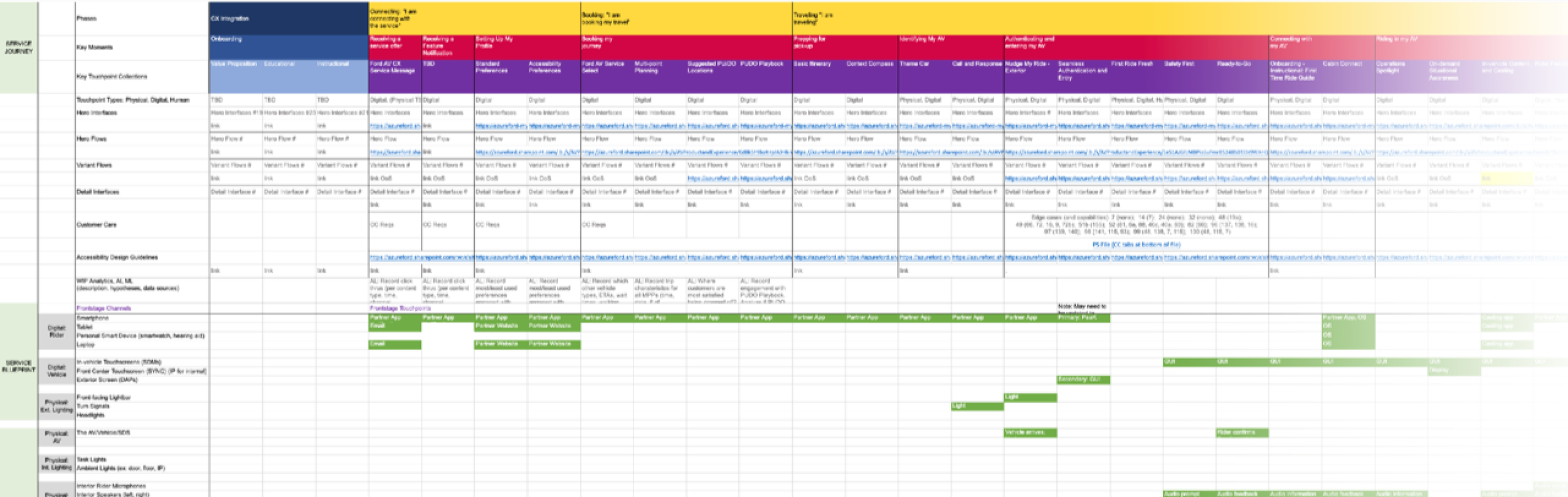
Mapping the Journey
Working with Service designers and User Researchers, the next step was to map the complete journey of the user(s). This process allowed us to look at entire the journey.
The journey map was broken down into Moments, Key Moments, and then we broke that down into experiences. The map was used to track the entire user experience and align stakeholders
Flows and More Flows
Hero Flows and Variant Flows
After gathering our research we had to work with engineers, data scientists, and project managers to get everyone on board for the vision. To do this we started by listing all of the possible devices, sounds, and interactions that would be used as a different color. In the next step, we would produce the ideal flow and then we would review the flows with the product teams and engineers. This involved some heated discussions with many engineers who were not used to self-driving technology, so it was a good point of education to learn more from them as well as, teaching them about self-driving technology. We called the flows that represented the most popular interaction, the hero flow. To accamodate all of the possible interactions, we realized we also had to create variant flows for the specific use cases that were not represented in the hero flow.
An example of a flow that was created. Content had to be blurred due to privacy concerns of work.
Prototype
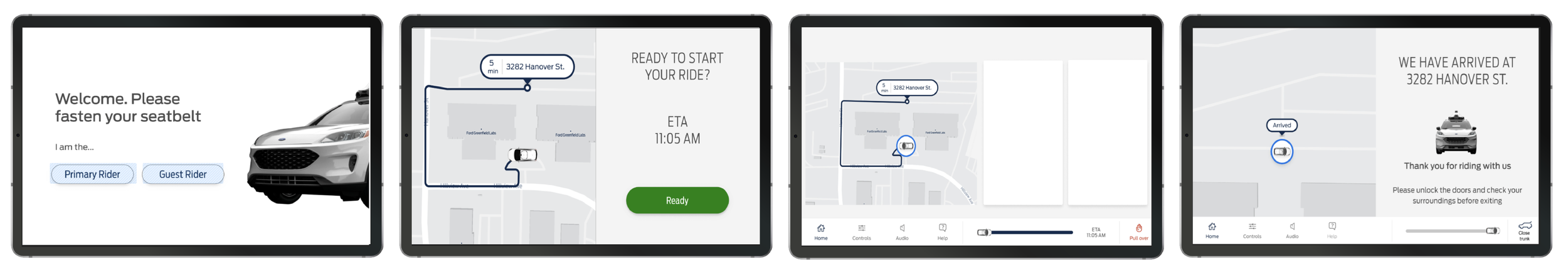
Flows to Prototype
Using the flows, I created screens for in-vehicle and mobile testing devices using Figma, and prototyping in Framer. We used a Welcome screen, a “Ready to start”, an in-ride screen, and an Arrival screen. We purposely kept the screens vague with the information because we wanted to see what users would want to see within the screens.
Testing with potential users
Prototype in Action
To test with users we had to recreate the self-driving experience without having the use of a self-driving vehicle. With the help of vehicle fabricators and a great test lab, users thought they were riding in a self-driving vehicle.
During the test, we discovered that the introductory screen message saying, “Primary or Guest Rider” confused users and we would just be safe to assume whoever riding is the primary. We also learned that users would be open to the form of in-ride entertainment when the ride is longer than 30 minutes, but they appeared less interested in entertainment during shorter rides.
Live Testing in Miami
Testing Solutions
As I was working on the visual designs for the AV project, I was asked to work on a pilot program that Ford was working on with Lyft. The original designs were created for a program that was only to last for about 2 months. Originally I was asked to design a whole new system, with new components for the dev team to create. Knowing that the AV design system was being worked on and was concluding with user testing, I talked with senior design management to absorb the Miami program into the AV design system and to use it as a testing bed for us. With this we had live and up to date testing on our products. This project included bi weekly meetings with the Lyft design team to assure everyone was on board.
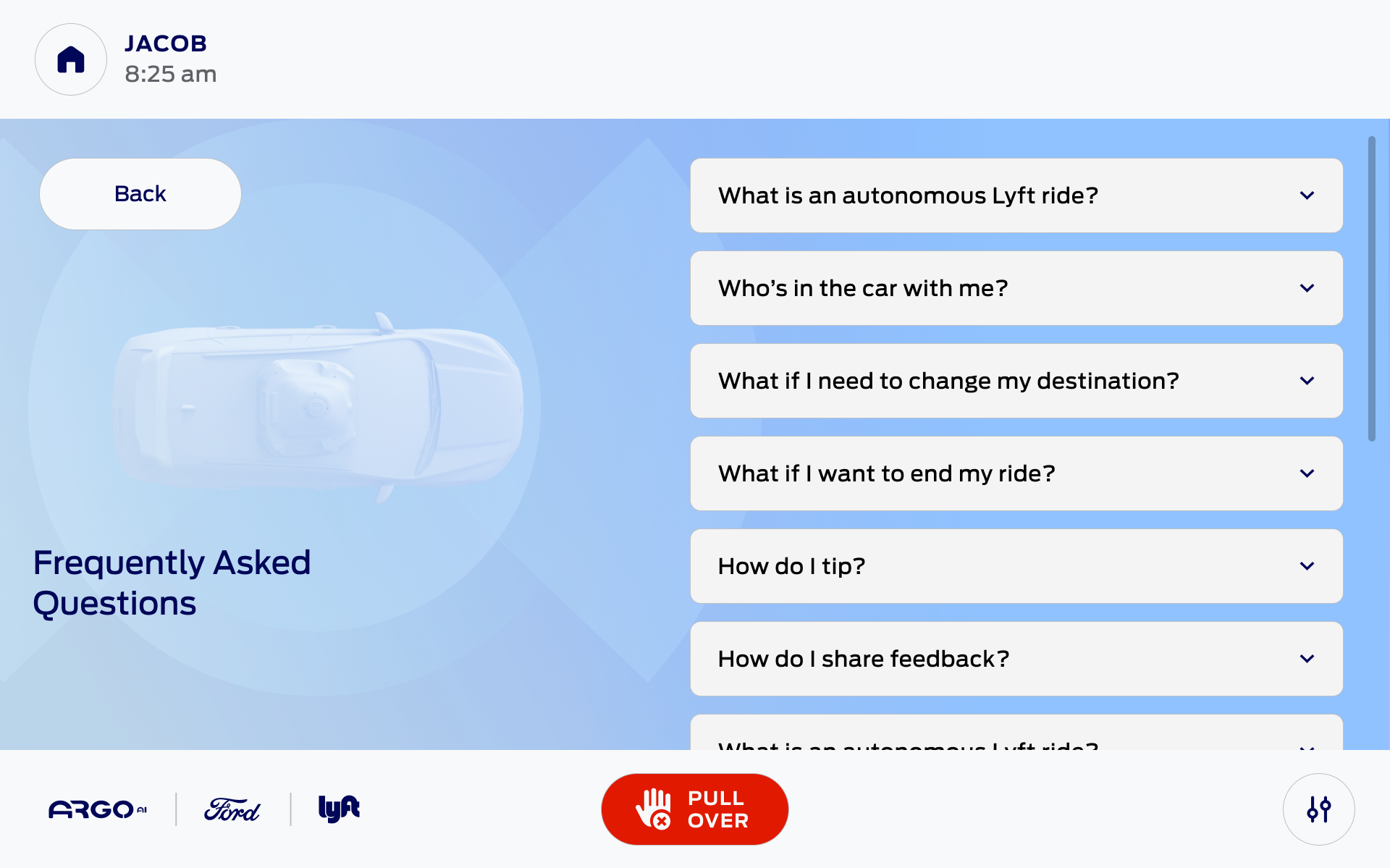
Iterations and Final Designs
Start Trip
Menu
Road View
Arrival
The users talked about wanting to see a more of an “In Progress” screen that would help users track where they are in relation to the street. Also users talked about wanting to know more about the autonomous vehicle driving system, so we were able to add